Existen todo tipo de webs en Internet, unas con un diseño más bonito y actual que otras, pero como siempre decimos, para gustos los colores. Lo que no es cuestión de gustos, es que una web se tiene que visualizar bien independientemente del dispositivo desde donde accedamos, es decir, que la web tenga un diseño web responsive. De hecho desde 2015, Google empezó a penalizar toda web que no tenga un diseño web responsive.

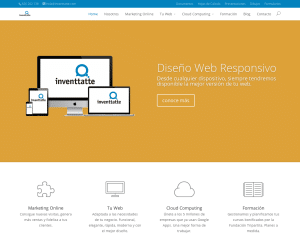
Visualización de una web responsiva desde un ordenador de sobremesa.
¿Qué suele ocurrir cuando desde nuestro móvil entramos en una web, donde hay que hacer zoom para leer la letra minúscula que tiene? Normalmente, nos salimos de esa web y buscamos otra. ¿Por qué? Pues tan sencillo como que hay muchas webs ofreciendo lo mismo y sabemos que si una nos pone las cosas difíciles, encontraremos otra que nos las facilite.
Cada vez existe más tráfico online desde dispositivos móviles, por lo que no parece ninguna tontería que nuestra web se adapte al dispositivo desde donde la visualizan, sin importar que sea un smartphone o un portátil, y ofrezca una experiencia satisfactoria a nuestro visitante ofreciendo una web nítida donde no tenga la necesidad de hacer zoom y perderse.
Un diseño web responsive en una web significa que se va a visualizar perfectamente desde cualquier dispositivo independientemente de las dimensiones de la pantalla, es decir, la visualización se adaptada al dispositivo desde el que se ve la web ya sea un smartphone, una tablet, un portátil, un ordenador de sobremesa, …

Visualización de una web responsiva desde un Smartphone
Además, desde los dispositivos móviles, la web se adapta a la visualización horizontal o vertical de la misma, ofreciendo al usuario dos opciones para que elija la que más le interese.

Visualización de una web responsiva desde un Smartphone en horizontal
La misma web vista desde una tablet, al tener más espacio donde ofrecer información aparecen de forma automática imágenes que en la versión móvil no aparecen para ahorrar espacio y que sólo aparezca lo realmente necesario.

Visualización de una web responsiva desde una tablet
Muchas veces no somos conscientes de lo importante que puede llegar a ser que nuestra web tenga una diseño web responsive, pero con un ejemplo sencillo se ve muy fácilmente. Si gastamos dinero y tiempo en publicidad tradicional, publicidad online, Email Marketing, anuncios con Google Adwords, … y el usuario va a una web donde no puede ver cómodamente ese contenido, hemos perdido el dinero invertido en darnos a conocer.
Existen herramientas de analítica web que nos ayudan a saber la cantidad de tráfico online que llega a tu web desde dispositivos móviles, seguro que te sorprenden los resultados. Por ejemplo, en nuestra web, el 40% de las visitas se realizan desde dispositivos móviles, realmente no es un dato como para dejar en el olvido, sobre todo si pensamos que esa visita que ha llegado a nuestra web y se ha ido, podría haberse convertido en cliente. No debemos tener dudas al respecto, pide que adapten tu web con un diseño web responsive o bien, si tu web necesita un cambio de look total, pide directamente que te desarrollen una web responsive.
¿Sabías que el diseño web responsive era tan importante para tu negocio? ¿Tu web es tiene un diseño web responsive? ¿Qué porcentaje de tráfico online tienes desde dispositivos móviles?




















Sin duda en el articulo he encontrado unos buenos consejos. Gracias
Nos alegra mucho saber que te ha resultado útil nuestro post. ¡Gracias a ti! Saludos!
Esta muy claro «Mobile First»…👍
¡Muchas gracias por tu comentario José Luis! 😊